MicroStrategy ONE
Deploy a Custom Visualization
You can deploy a custom HTML5 visualization in a dashboard or document and view it in MicroStrategy Library, Web, or Workstation, on either a Windows or Mac machine. You can also view a custom HTML5 visualization in a dashboard or a document in MicroStrategy Mobile on an iOS or Android device.
To deploy a custom visualization to a MicroStrategy product, follow the instructions below for the environments where you want to use it.
- MicroStrategy Library
- MicroStrategy Web
- MicroStrategy Workstation on Windows and Mac
- MicroStrategy Mobile on an iPhone
- MicroStrategy Mobile on an iPad
- MicroStrategy Mobile on an Android Phone
- MicroStrategy Mobile on an Android Tablet
MicroStrategy Library
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Library installation directory.
- Restart the Web server.
MicroStrategy Web
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Web installation directory.
- Restart the Web server.
MicroStrategy Workstation on Windows and Mac
- Open MicroStrategy Workstation.
- Open a dashboard.
-
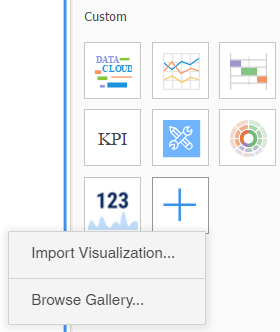
Click the + button under Custom in the Gallery of visualizations on the right and choose Import Visualization.

- On the Import Visualization dialog, navigate to the plug-in .zip file for the custom visualization you want to import and click Open.
MicroStrategy Mobile on an iPhone
To view a custom HTML5 visualization in a document on an iPhone:
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Web installation directory.
- In the visualization plug-in folder in the MicroStrategy Web installation directory, navigate to ..\WEB-INF\xml\config\visualizations.xml.
-
Open visualizations.xml and duplicate the entire <visualization-list name="ajax"> tag, including all contents, as shown below:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
In the duplicated XML, make the following changes:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="iphone" show-in-web="false" view-mode="70">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
You changed the value of the name attribute from "ajax" to "iphone".
-
You changed the value of the show-in-web attribute from "true" to "false".
-
You changed the value of the view-mode attribute from "51" to "70".
- Save the modified visualization plug-in.
- Copy the modified visualization plug-in to the plugins folder in the MicroStrategy Mobile installation directory.
- When you apply the visualization to the document in MicroStrategy Web, make sure to check the iPhone option in the widget editor and save the document.
Let's Review
In the <visualization-list> node:
In the <visualization> node, you deleted the is-mojo="true" attribute.
MicroStrategy Mobile on an iPad
To view a custom HTML5 visualization in a dashboard on an iPad, copy the visualization plug-in to the plugins folder in the MicroStrategy Mobile installation directory.
To view a custom HTML5 visualization in a document on an iPad:
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Web installation directory.
- In the visualization plug-in folder in the MicroStrategy Web installation directory, navigate to ..\WEB-INF\xml\config\visualizations.xml.
-
Open visualizations.xml and duplicate the entire <visualization-list name="ajax"> tag, including all contents, as shown below:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
In the duplicated XML, make the following changes:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ipad" show-in-web="false" view-mode="71">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
You changed the value of the name attribute from "ajax" to "ipad".
-
You changed the value of the show-in-web attribute from "true" to "false".
-
You changed the value of the view-mode attribute from "51" to "71".
- Save the modified visualization plug-in.
- Copy the modified visualization plug-in to the plugins folder in the MicroStrategy Mobile installation directory.
- When you apply the visualization to the document in MicroStrategy Web, make sure to check the iPad option in the widget editor and save the document.
Let's Review
In the <visualization-list> node:
In the <visualization> node, you deleted the is-mojo="true" attribute.
MicroStrategy Mobile on an Android Phone
To view a custom HTML5 visualization in a document on an Android phone:
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Web installation directory.
- In the visualization plug-in folder in the MicroStrategy Web installation directory, navigate to ..\WEB-INF\xml\config\visualizations.xml.
-
Open visualizations.xml and duplicate the entire <visualization-list name="ajax"> tag, including all contents, as shown below:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
In the duplicated XML, make the following changes:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="android" show-in-web="false" view-mode="72">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>Let's Review
In the <visualization-list> node:
-
You changed the value of the name attribute from "ajax" to "android".
-
You changed the value of the show-in-web attribute from "true" to "false".
-
You changed the value of the view-mode attribute from "51" to "72".
In the <visualization> node, you deleted the is-mojo="true" attribute.
-
- Save the modified visualization plug-in.
- Copy the modified visualization plug-in to the plugins folder in the MicroStrategy Mobile installation directory.
- When you apply the visualization to the document in MicroStrategy Web, make sure to check the "Android Phone" option in the widget editor and save the document.
MicroStrategy Mobile on an Android Tablet
To view a custom HTML5 visualization in a dashboard on an Android tablet:
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Mobile installation directory.
To view a custom HTML5 visualization in a document on an Android tablet:
- Copy the visualization plug-in to the plugins folder in the MicroStrategy Web installation directory.
- In the visualization plug-in folder in the MicroStrategy Web installation directory, navigate to ..\WEB-INF\xml\config\visualizations.xml.
-
Open visualizations.xml and duplicate the entire <visualization-list name="ajax"> tag, including all contents, as shown below:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
In the duplicated XML, make the following changes:
Before
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations>After
Copy<visualizations>
<visualization-list name="ajax" show-in-web="true" view-mode="51">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" is-mojo="true" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
<visualization-list name="androidTablet" show-in-web="false" view-mode="73">
<visualization id="CircularHeatChart" desc="D3 Circular Heat Chart" scope="19" projects="" style-name="CircularHeatChart" attribute-minimum="2" metric-minimum="1"/>
</visualization-list>
</visualizations> -
You changed the value of the name attribute from "ajax" to "androidTablet".
-
You changed the value of the show-in-web attribute from "true" to "false".
-
You changed the value of the view-mode attribute from "51" to "73".
- Save the modified visualization plug-in.
- Copy the modified visualization plug-in to the plugins folder in the MicroStrategy Mobile installation directory.
- When you apply the visualization to the document in MicroStrategy Web, make sure to check the "Android Tablet" option in the widget editor and save the document.
Let's Review
In the <visualization-list> node:
In the <visualization> node, you deleted the is-mojo="true" attribute.
